Discount coupons can attract most of the users to your site. Therefore, we introduce a very easy way to add discount coupons to your form and allow you to sell more products than ever before.
Installation #
- Firstly, you need to purchase the Everest Forms Pro plugin.
- After the successful purchase, you will get the plugin zip file under your WPEverest account page.
- Now, you can download the Everest forms pro plugin and Coupons add-on from there.
- Through your WordPress Dashboard, visit Plugins -> Add New -> Upload and then choose the downloaded zip file and then install and activate it.
- Now you are ready to use this add-on for your site.
Alternative Method:
- Once you have entered the Everest Forms Pro license on your site, go to Everest Forms > Add-ons.
- Search for the ‘Coupons‘ add-on.
- Click on ‘Install‘.
- Once the installation is finished, click on ‘Activate‘. The add-on will be activated.
Setup and Configuration #
Once you have installed and activated the add-on, you can now create various coupon codes as per your requirements.
Create a Coupon Code #
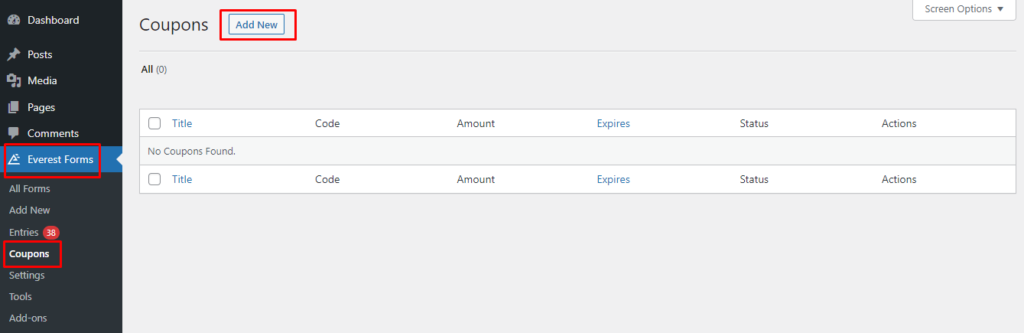
- Go to Everest Forms > Coupons.

- Click on ‘Add New’. Then you will be redirected to the coupon builder page.

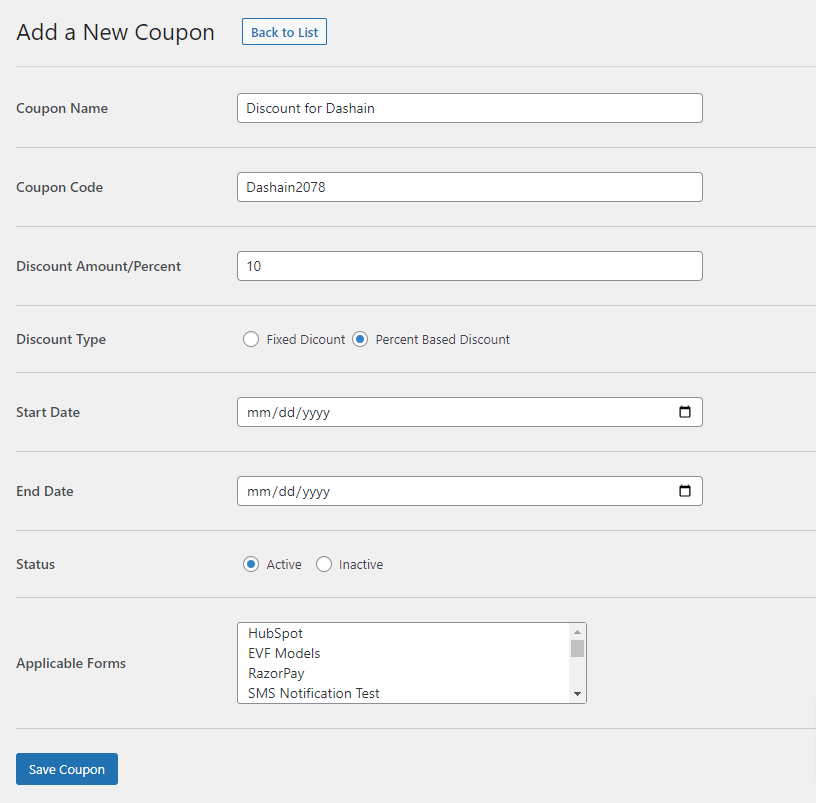
- Coupon Name: Give a name to the coupon.
- Coupon Code: This will be the coupon code with which the users can apply for a discount.
- Discount Amount/Percent: Input the amount/percentage you would like the discount to be.
- Discount Type: Either choose ‘Fixed Discount‘ for the discount to be the amount specified in the Discount Amount/Percentage option or choose ‘Percent Based Discount’ for the discount to be in the specified percentage.
- Start & End Date: As the name suggests, these are the starting and ending days of the discount.
- Status: Choose whether the coupon is to be activated or not.
- Applicable Forms: You can choose on which forms that coupon can be used from this option. Select multiple by holding the ‘Ctrl’/’Command’ key.
Therefore, a coupon is created. For example, we have created a coupon code ‘Dashain2078’ which gives a 10% discount on the price.
Adding Coupons on Forms #
Once you have created the coupon, you can add the coupon to your form by following the steps below.
- Drag & Drop the ‘Coupon’ field from the ‘Add Fields’ section on the left of the form builder.
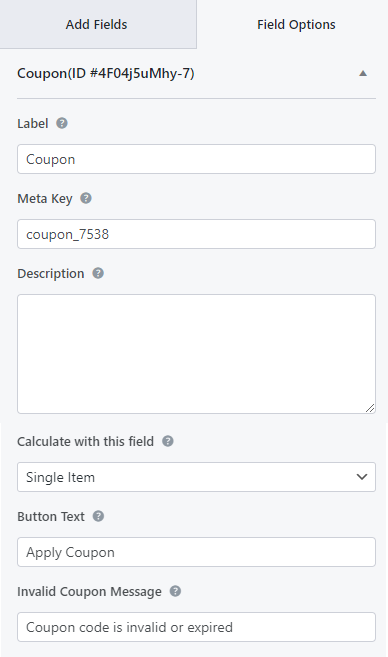
- Click on the ‘Coupon’ field to find various field options.

- Calculate with this field: Here, you can assign the payment fields like single item, total, etc to the coupon field. The coupon entered will be applied to the field specified on this option.
- Button Text: Write the text which needs to appear on the button to apply the coupon. For example, Apply Coupon.

- Invalid Coupon Message: Write the message to appear on the form when someone enters the wrong coupon code.
Hit ‘Save’.
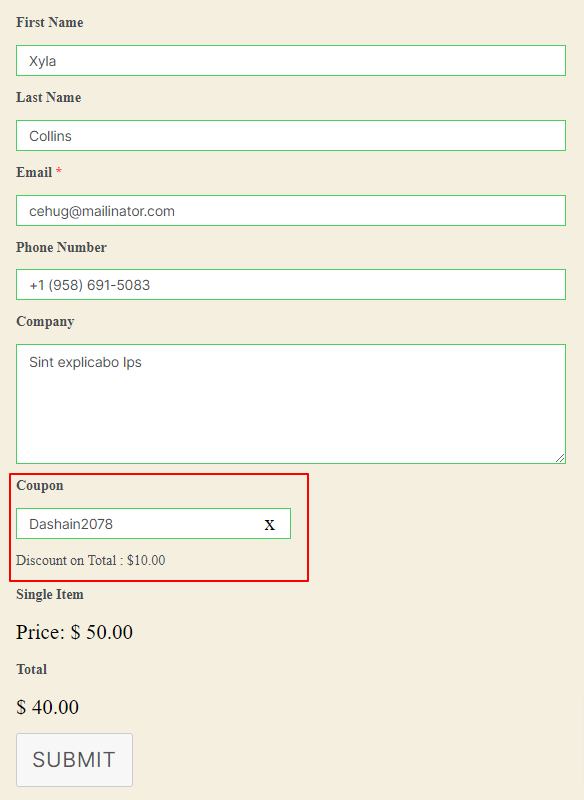
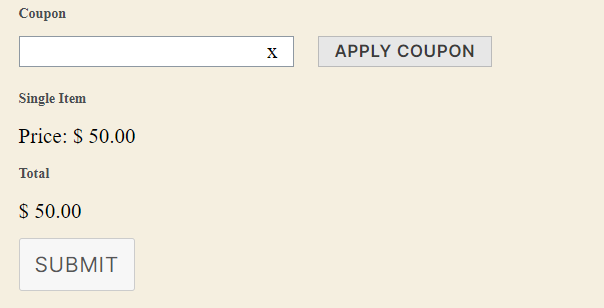
Frontend View. #
After you have configured the form for the discount code, now the users can apply the code and get allocated discounts from the form. The form will look like: