Query string allows you to append information with a given URL by appending parameters to it which automatically populates the related field. This helps website owners to create a form that can have similar entries for certain form fields. Users can use the URL provided by the sites to save themselves some time and decrease the confusion to fill out some fields.
Steps:

- Go to the required form and click on edit.
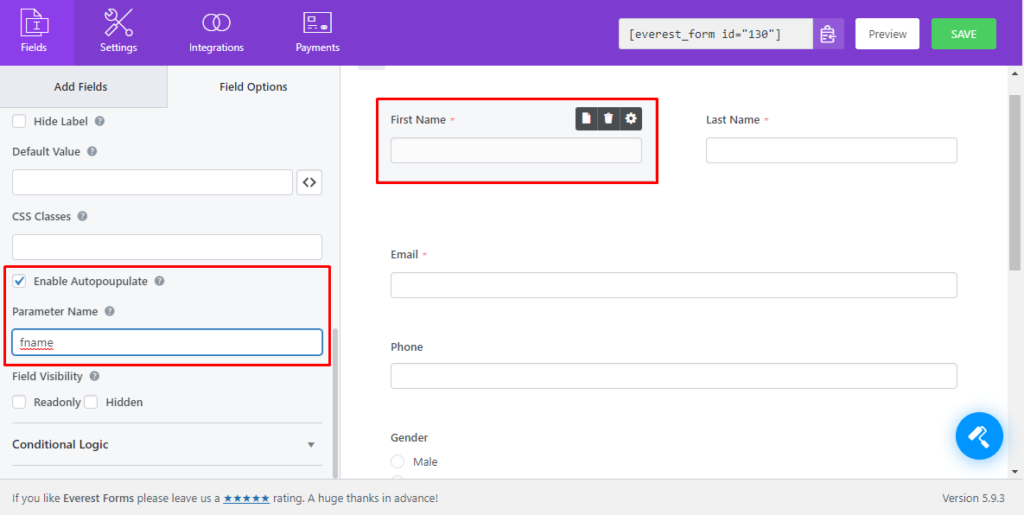
- For the field you would like to be auto-populated, click on the field which takes you to the field settings.
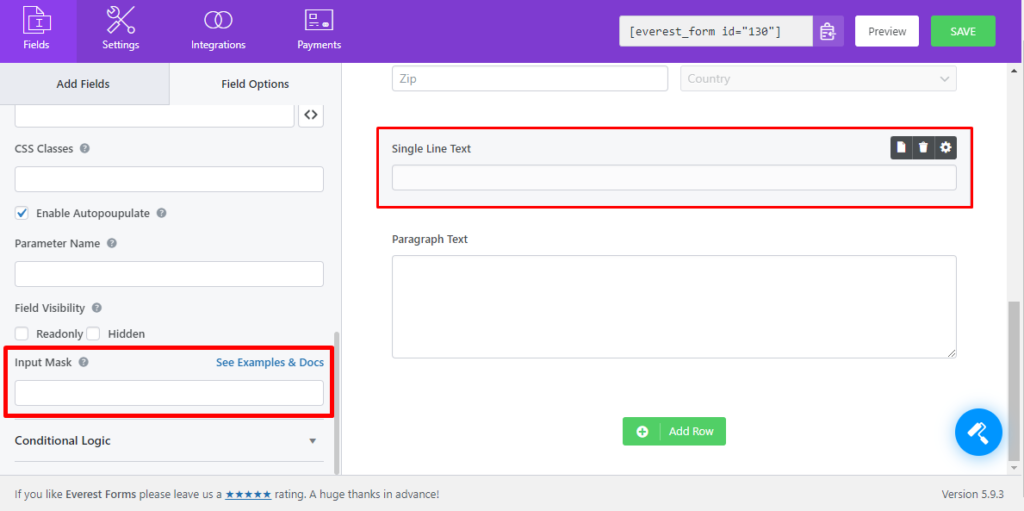
- Scroll down to the Advanced Options and click on Enable Auto populate.
- Now, add the parameter of your choice.
- Add the form’s shortcode to any page or post.
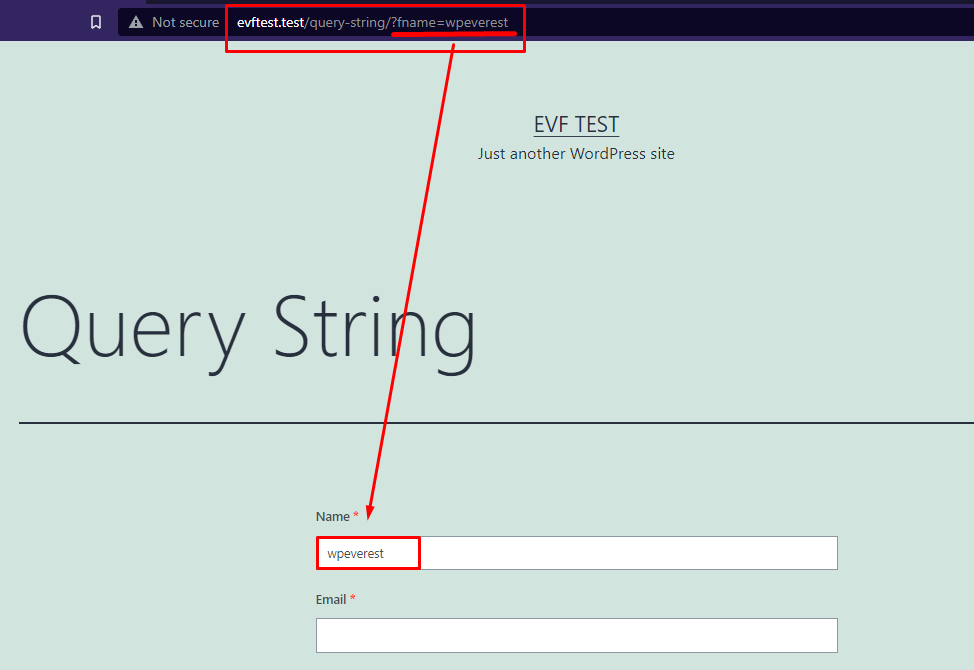
After doing the above steps, you can append the parameters to the page/post URLs as in the example below.
http://example.com/page-slug/?parameter1=value1¶mete2=value2..
where parameter1 is the name of the parameter for the field and value1 is the required value for that field.
http://evftest.test/query-string/?fname=wpeverest&lname=test&...Now, provide this URL to your users and the form will be auto-populated with the values of fields in the parameter.

Note: On a single line text, you will be provided with an option to add an input mask.