Fields For Everyone #
All the fields included in this category are available on the free version of the Everest Forms plugin. There are two sections inside this category. They are:
- General Fields
- Advanced Fields
General Fields #
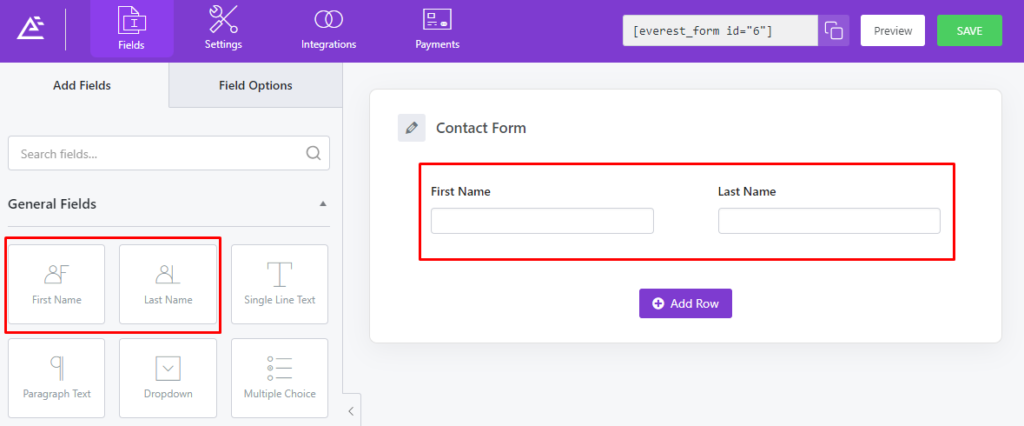
First Name and Last Name #
The First Name and Last Name fields allow you to retrieve the first and last names of your users respectively.

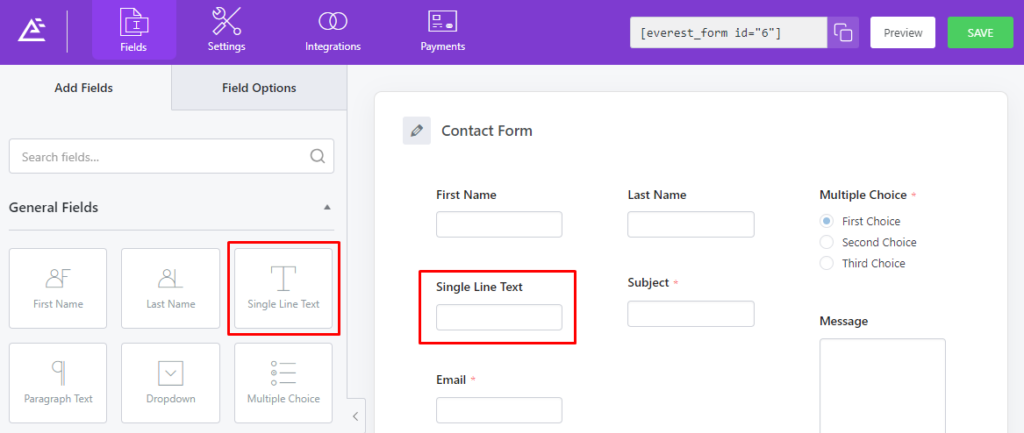
Single Line Text #
This form field allows you to retrieve any one-line text information from the user as per your requirements. This field comes in very handy when you need to add a custom field to your form which isn’t already on the form builder.

Want to limit the characters on a single line text field? Check this documentation.
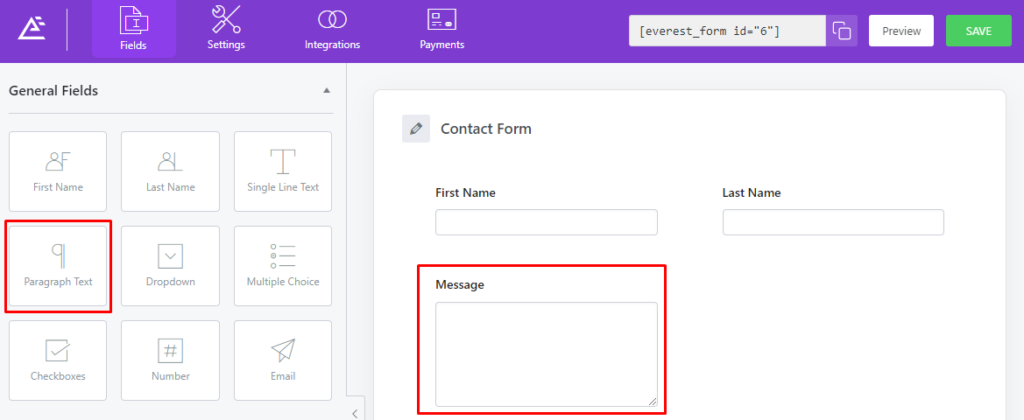
Paragraph Text #
This form field allows you to retrieve any type of information (usually a paragraph) from the user. You can use this field to get descriptive and lengthy responses from your users.
Like any other form field, you can click to edit the form label, description, and more form options

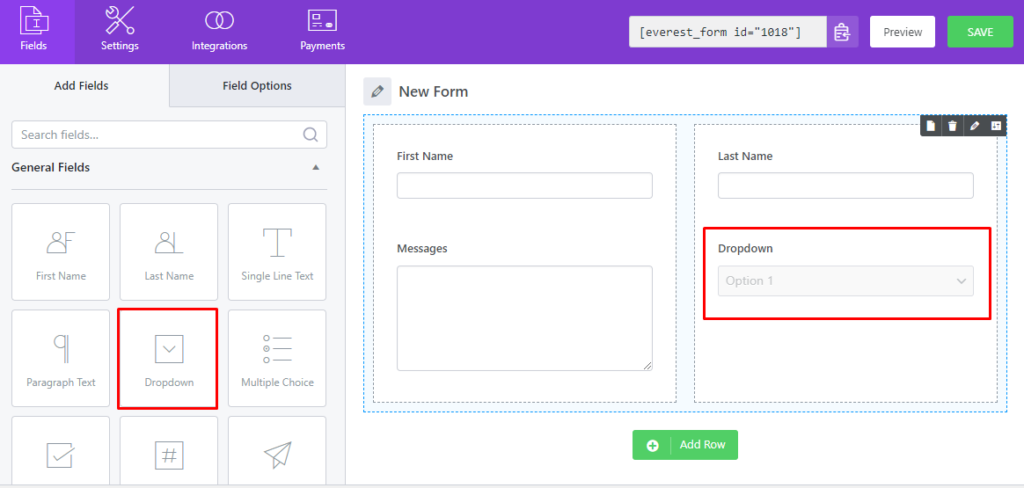
Dropdown #
This field allows you to add multiple options for the user to choose from. The options are presented in a drop-down menu, and users can select only one option.

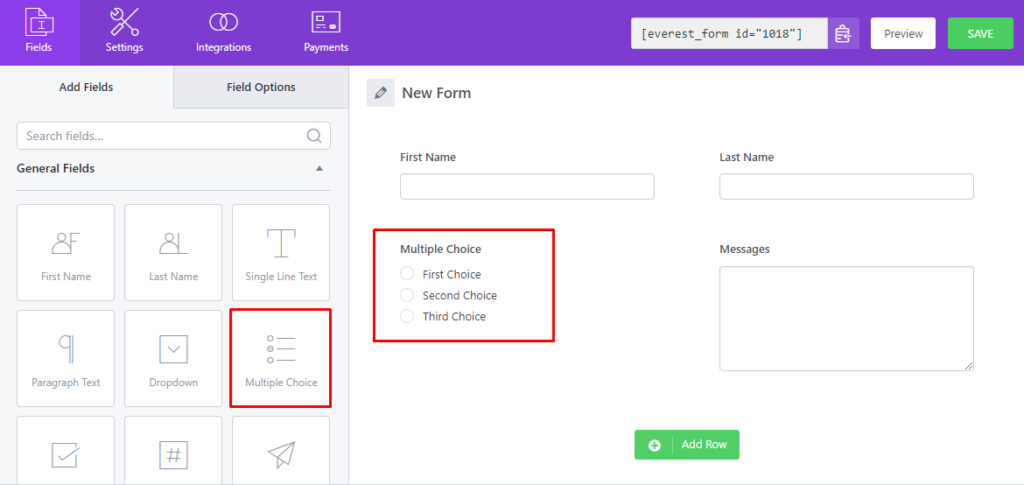
Multiple Choice #
This field allows you to add multiple choices that are displayed by radio buttons.

Checkboxes #
This field allows you to add multiple choices that are displayed by checkboxes.

Check this documentation to know How to add image options on the Multiple Choice or a Checkbox field? And How to add Bulk Choices for Dropdown, Multiple Choice & Checkboxes Fields?
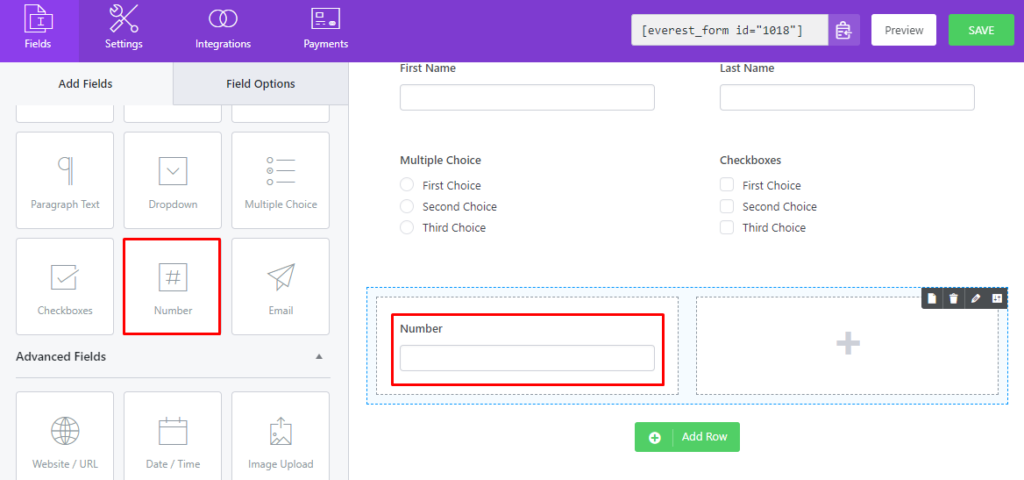
Number #
This field allows you to receive any numerical information in your forms. You can use this field for accepting users’ contact numbers or any other numerical values.

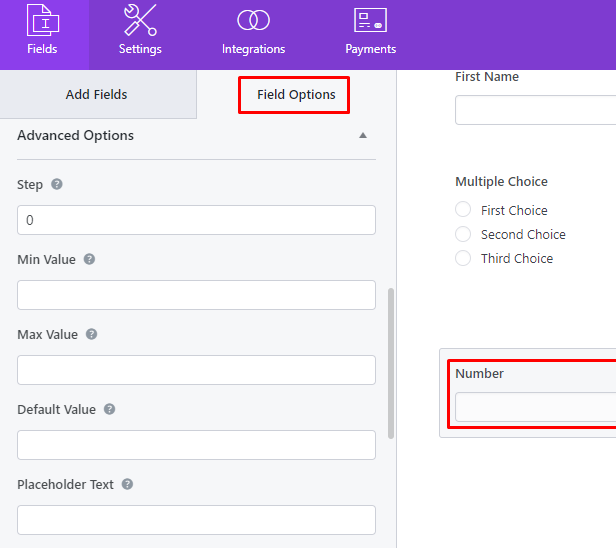
Advanced Options.
- Step: Allows the users to enter specific legal number intervals.
- Min Value: The minimum numerical value users are allowed to enter.
- Max Value: The maximum numerical value users are allowed to enter.
- Default Value: Set the default value to display in the form field.
- Placeholder Text: Enter the text that informs the users of what to enter in the field.

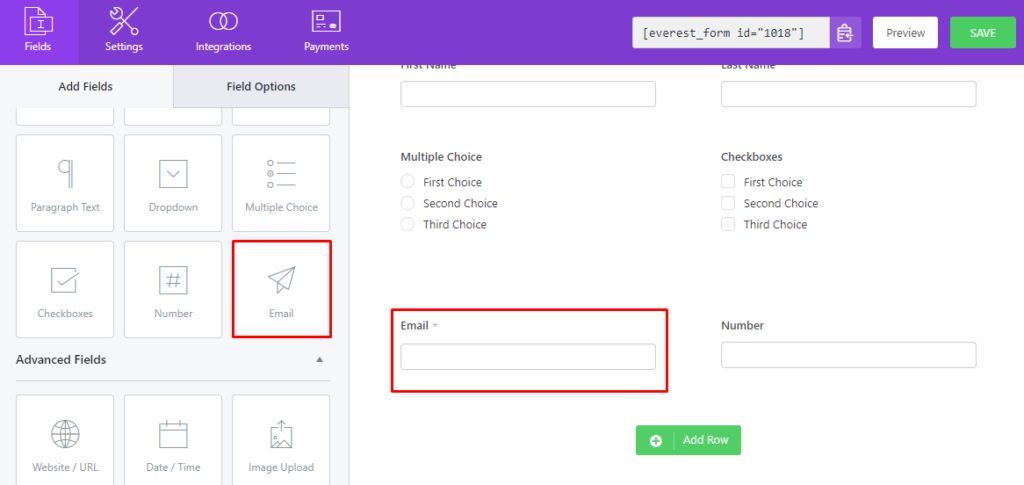
Email #
This field allows users to enter their email addresses. And, checks if the user has entered a valid email address on the frontend.

Get to know How to avoid duplicate emails from submitting the forms?
Advanced Fields #
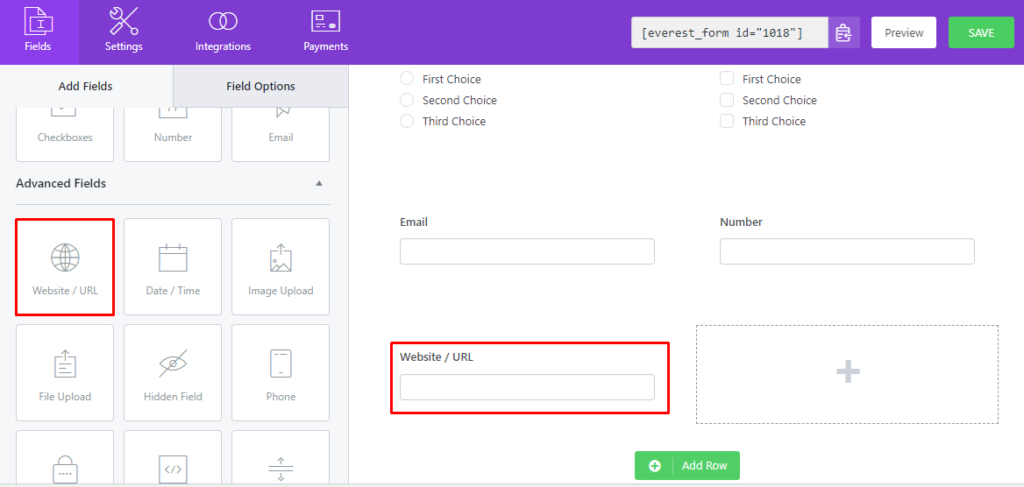
Website / URL #
This field allows users to enter their company website URL or personal URL.

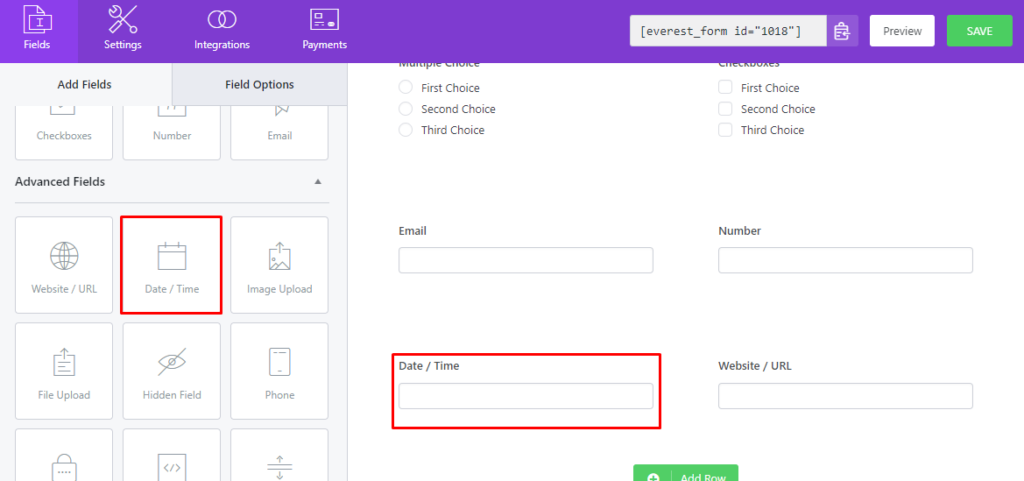
Date / Time #
This field allows users to enter the requested date and time on your form.

Check out: How to set up the date field with advanced options?
Premium Fields #
Unlock the world of extra premium fields with the help of the Everest Forms Pro, a premium add-on for the Everest Forms plugin.
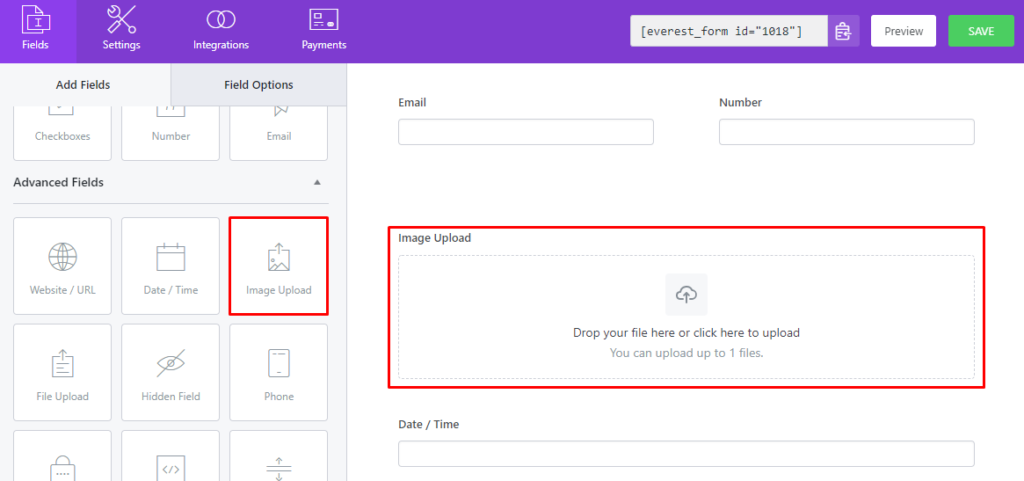
Image Upload #
Insert the Image Upload field to let your form fillers to upload any image (jpg, png, gif, etc.) type in the form.

Wanna know What additional settings do you get in the Image Upload Fields?
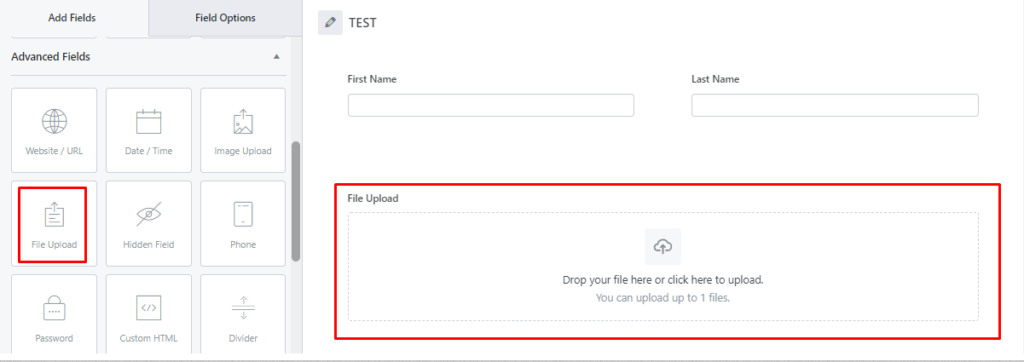
File Upload #
Similar to image upload, you can use the File Upload field to allow the form fillers to upload any type of file on the form.

You can change the label and the description, and change the additional settings. Just like the Image Upload field, there are additional settings: Allowed File Extensions, Max File Size, and Maximum number limit on.
You can upload all the file types that are supported by WordPress. By default, WordPress supports the following file types for uploading: Images: .jpg, .jpeg, .png, .gif Documents: .pdf Audio: .mp3, .m4a, .ogg, .wav Video: .mp4, .m4v, .mov, .wmv, .avi, .mpg, .ogv, .3gp, .3g2
You can upload the files to Google Drive and Dropbox. Check out How to Upload Files to Google Drive or Dropbox?
Learn how to protect the uploaded file from direct access or indexing by search engines.
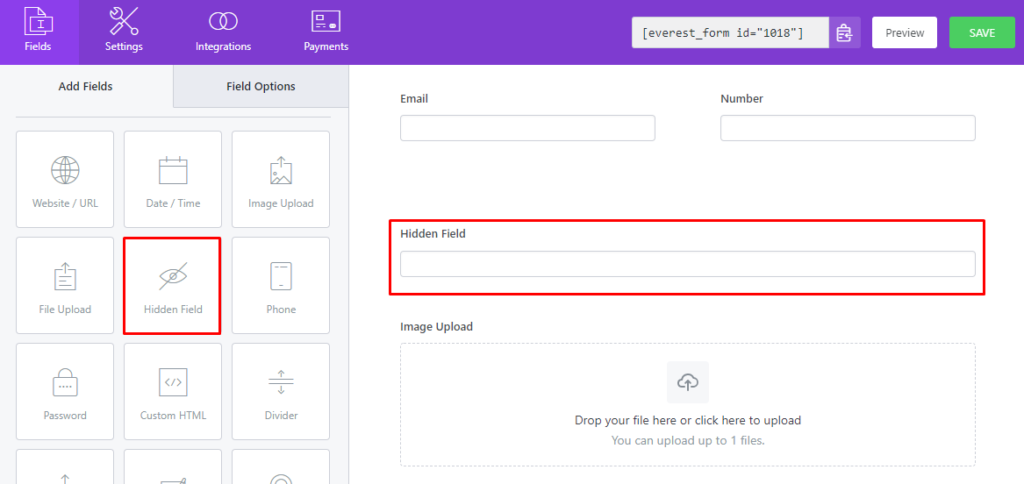
Hidden Field #
Similarly, you can drag and drop the hidden field. The Hidden Input field is not displayed on the page, so it does not allow visitors to add anything to it. The Hidden Input allows you, the webmaster, to add specific information to a form, to be passed through the form processor along with the data entered by the visitor.

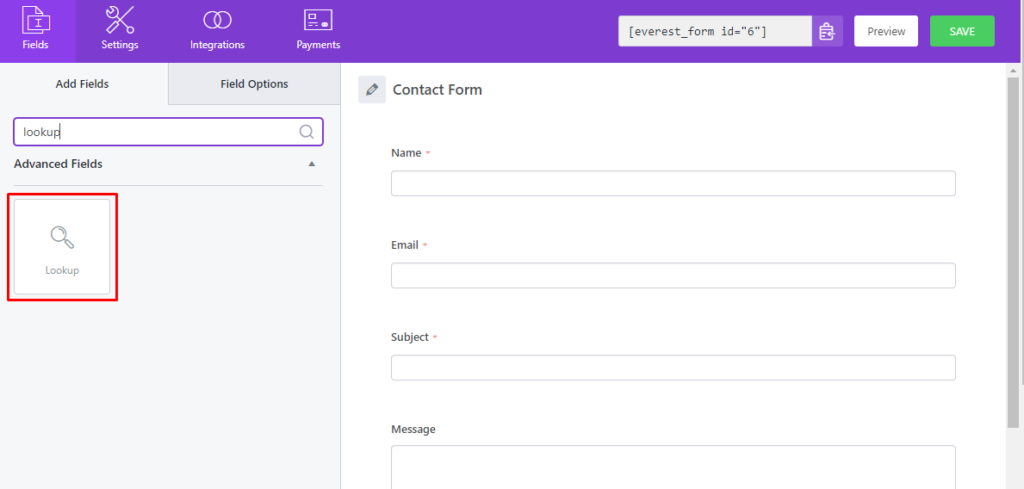
Lookup #
The Lookup field allows you to show the form entries of other Everest Forms on your site in the form that you use this field in.

Check out, how to use the Lookup field to create an advanced form?
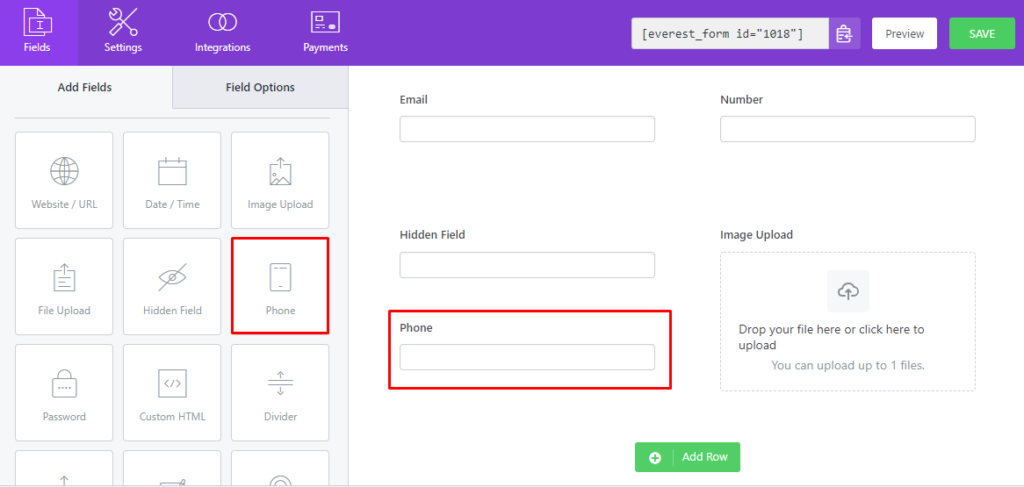
Phone #
Phone number field allows only adding phone numbers in the frontend.

Looking for more options for the Phone Field? Check How to configure the Phone Field with extra available options?
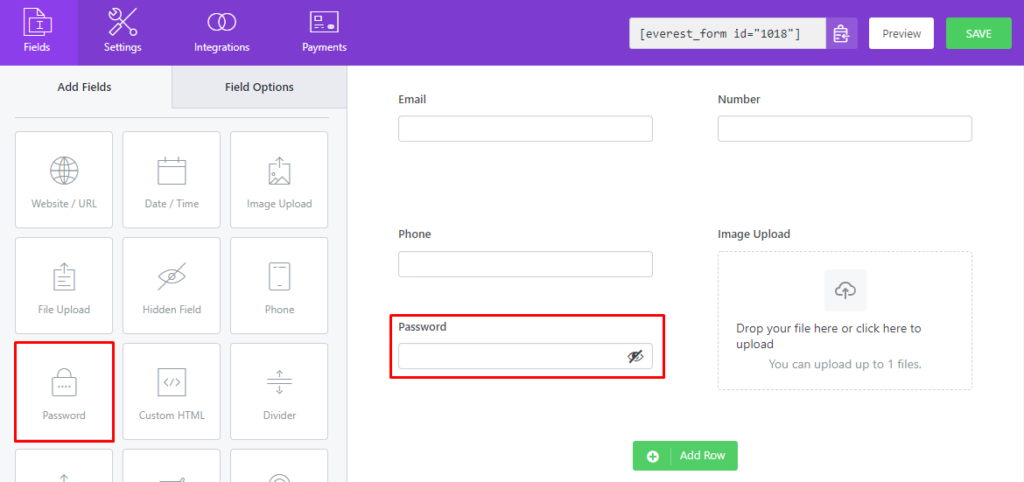
Password #
A password field on your form doesn’t display what the user types. Each keystroke is represented on the screen by a placeholder character, such as an asterisk or a bullet so that someone looking over the user’s shoulder can’t see what they type.

Checkout Additional options for the Password fields.
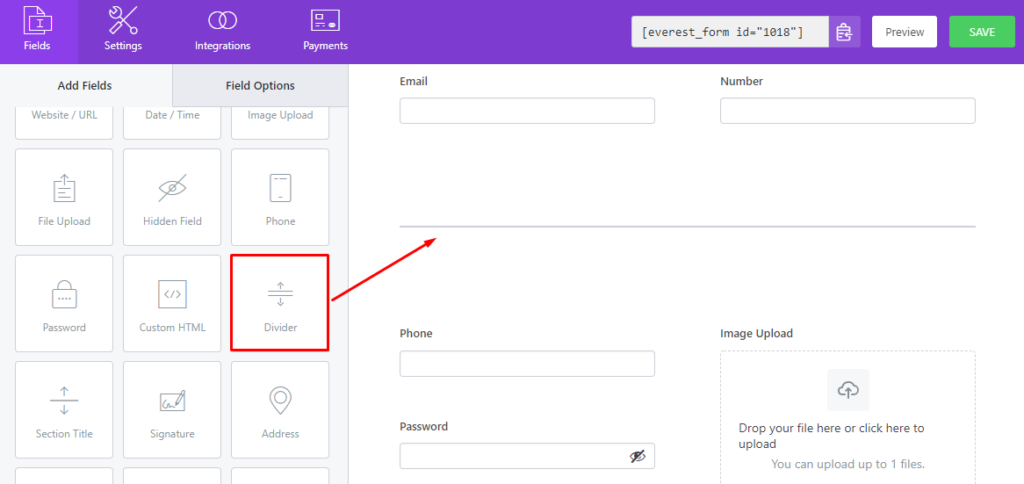
Divider #
The divider field is introduced to show heavy forms in a structured way by creating the different sections using the divider fields. It helps to create a clean and structured form that looks attractive to the users.

You can select the type of divider like plain, dotted, dashed, thick or double which you want to display on the front.
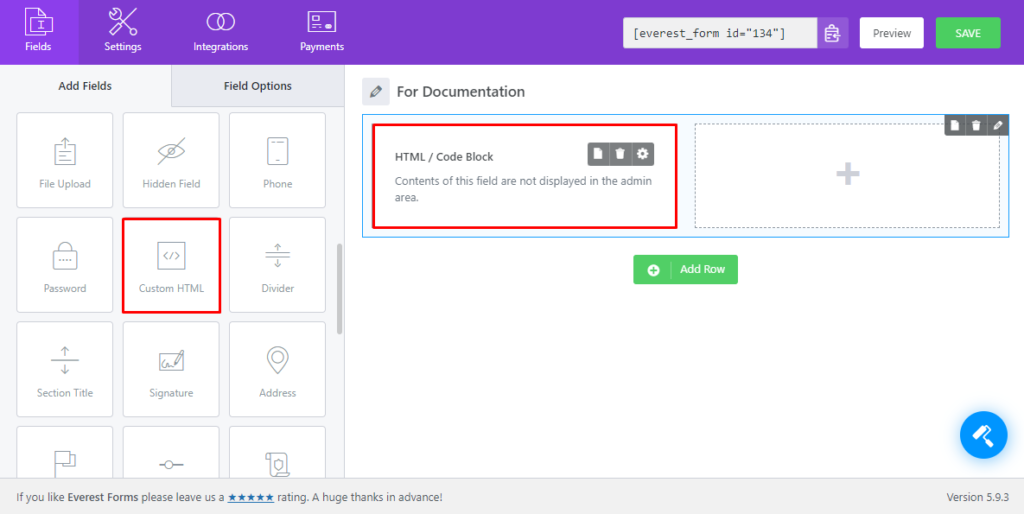
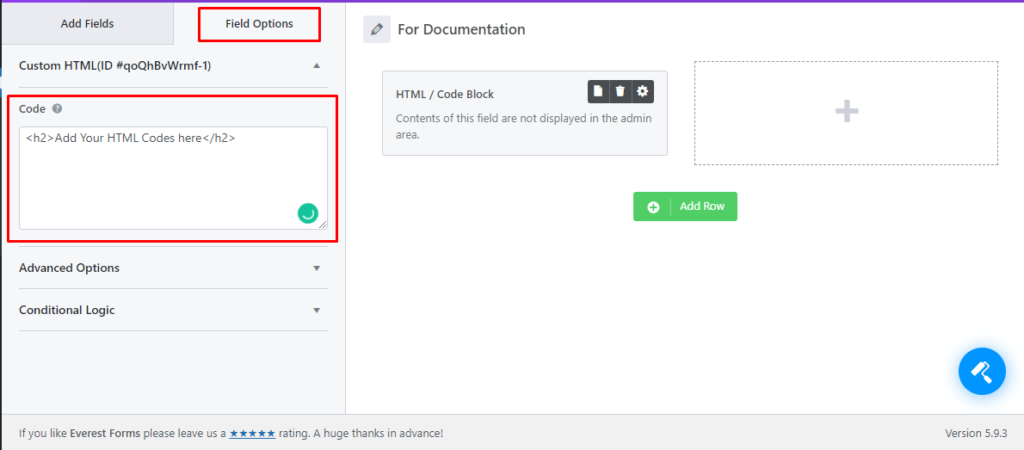
Custom HTML #
With Custom HTML, you can display the code entered in the backend (custom field settings ).


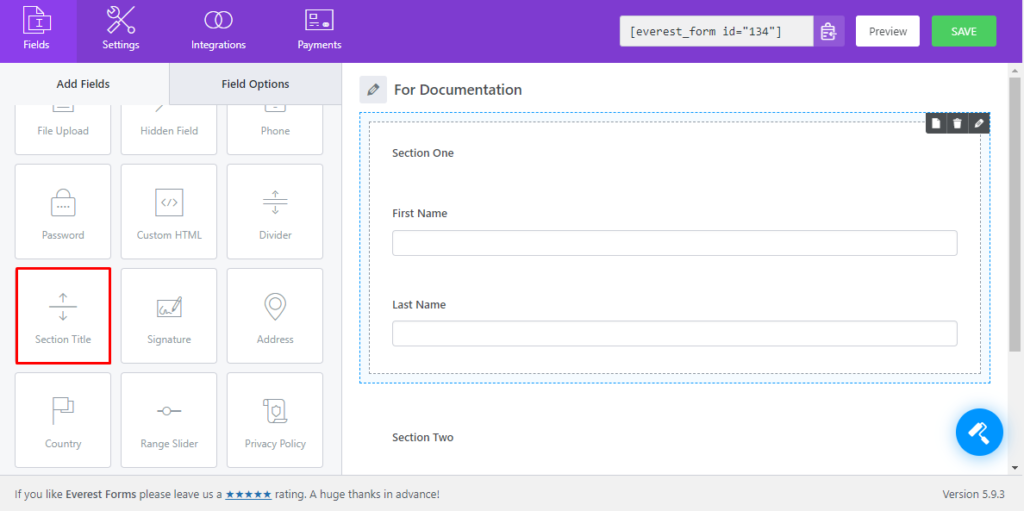
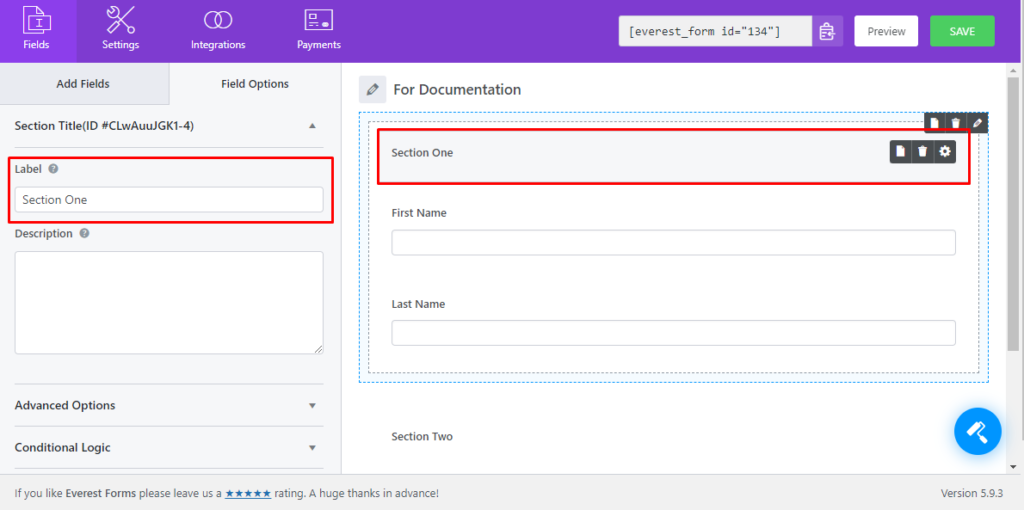
Section Title #
The forms can be divided into sections and using the section title field, you can add titles to each of these sections.


Do you want to increase/decrease the size of the Section Title? Check here. You can use the Style Customizer add-on to change the font size of the Section Title
Address #
Address Field allows users to enter all address-related information. The address field includes:
- Address Line 1
- Address Line 2
- City
- State/Province/Region
- Zip/Postal Code
- Country
Address fields comes with various options as well. Check out: How to configure the Address fields?
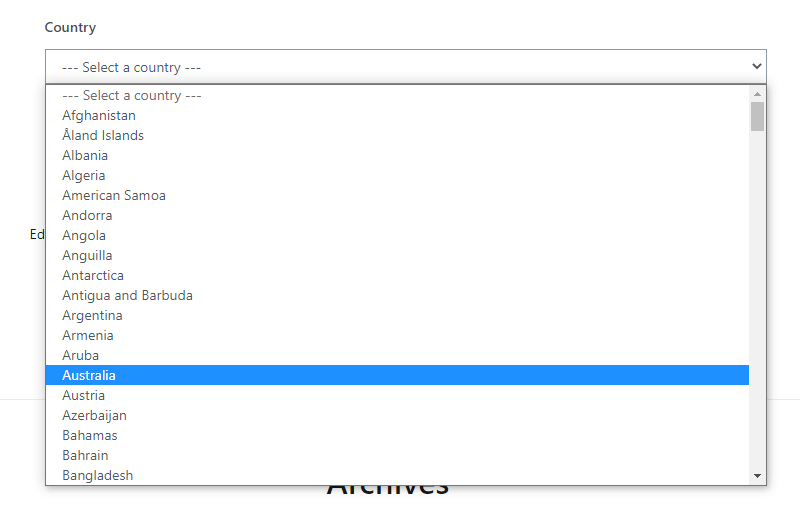
Country #
With the country fields, you can list all countries in a select box for the user to choose from.

The main settings are:
Enable Country Flags: This option allows you to show the country flags on the frontend of the form.
Default Country: This option allows you to choose the default country so, the users cannot choose the country.
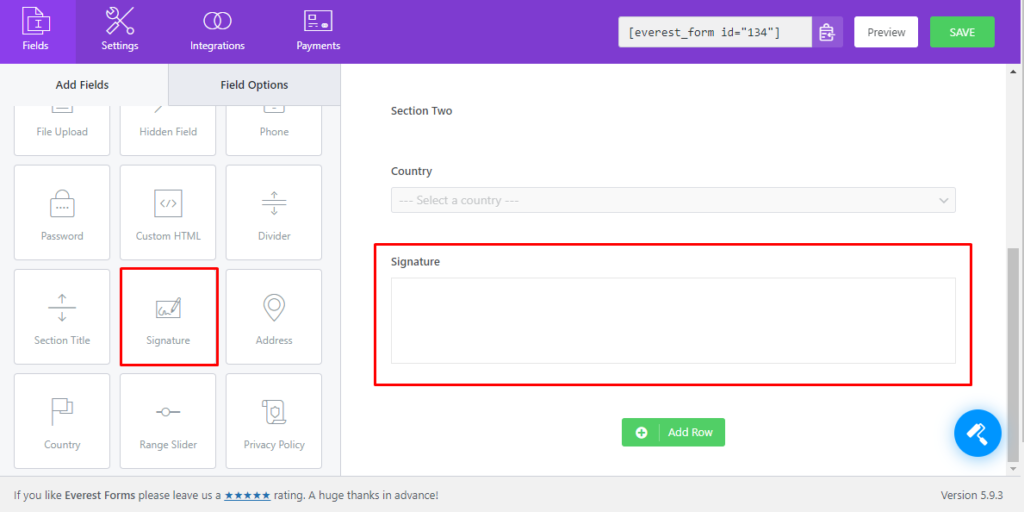
Signature #
The Signature field allows users to add E Signatures on the WordPress forms with no trouble. Form fillers can use the Touch Screens or even Mouse to sign on the form.

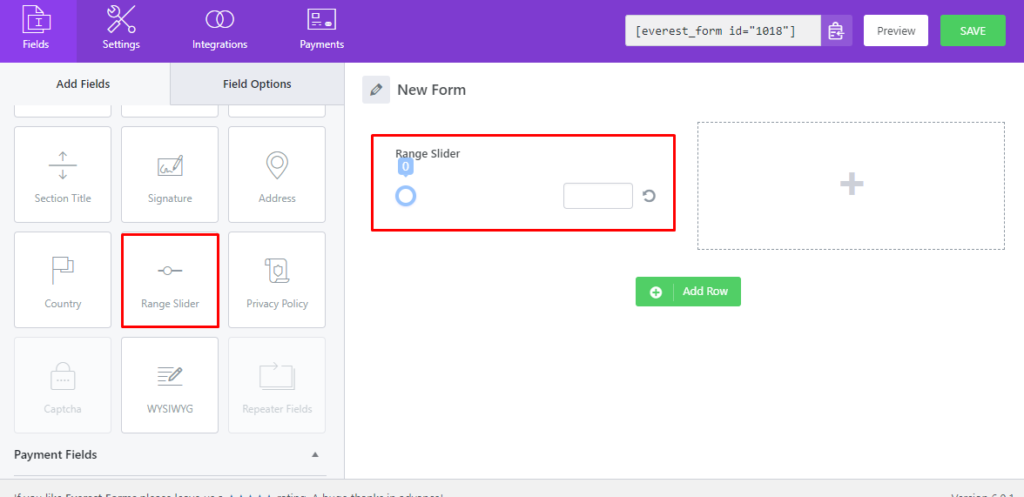
Range Slider #
The Range Slider Field allows you to display a beautiful user-friendly bar slider at the front end of the form where users can select a value from the provided data by dragging the Handle.

Looking for more Range Slider options? Get to know How to add a Range Slider to your form?
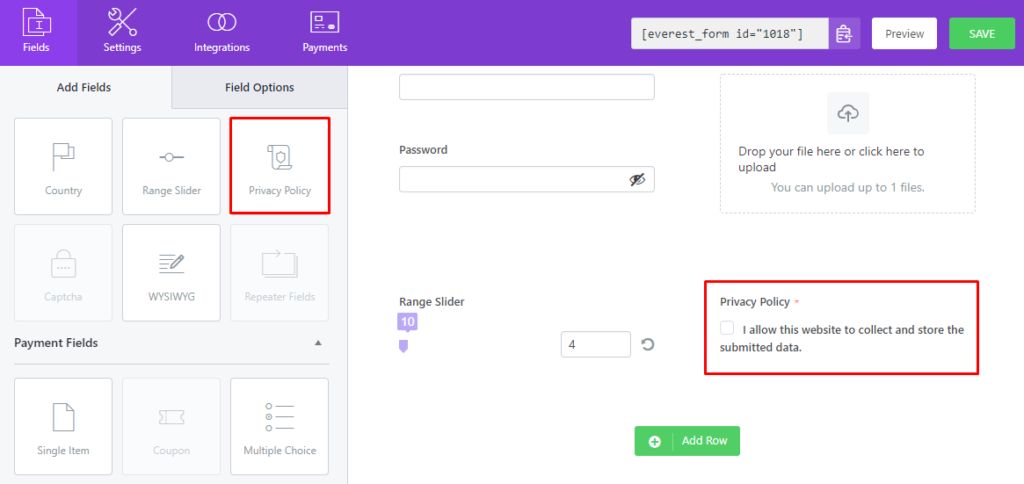
Privacy Policy #
This field allows you to place a “terms of use” or “site policy” on the contact form. You can type the Consent Message, link pages of your site, and external URL in the Consent Message.

After you click on this field, you will see the available options for playing around with this field in the field options.
Make the Privacy Policy section look more advanced. Get to know How to make the Privacy Policy field look most advanced?
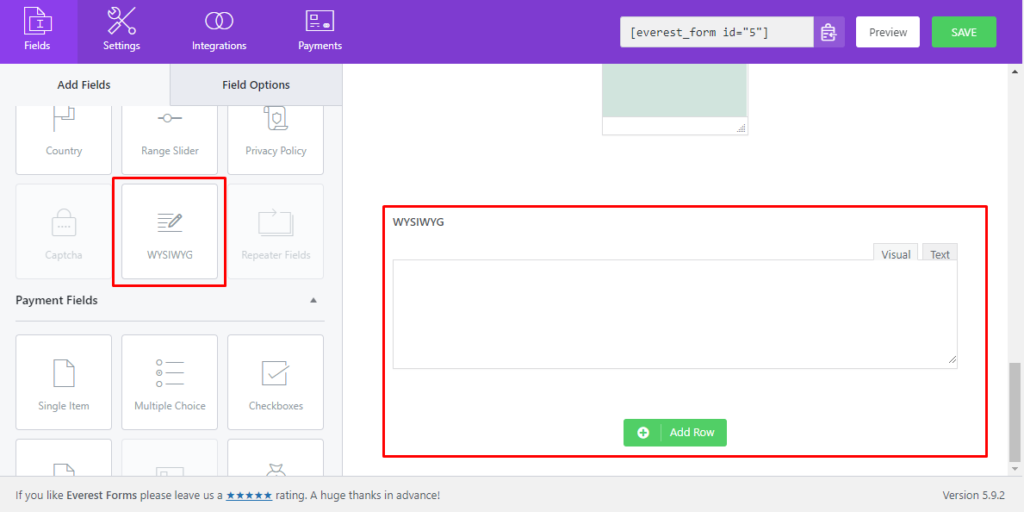
WYSIWYG #
What You See Is What You Get, in short WYSIWYG is a system in which editing software allows content to be edited in a form that resembles its appearance when displayed as a form entry or a PDF document, etc.

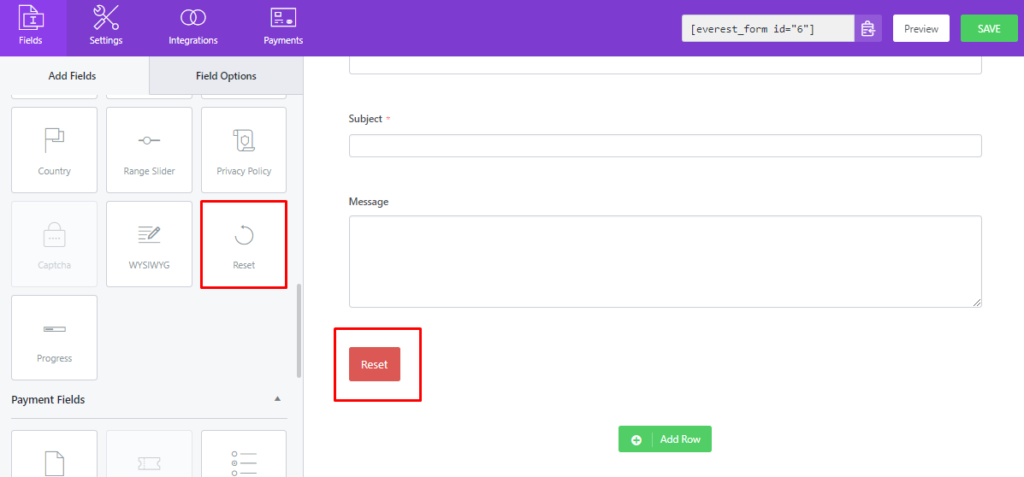
Reset #
You can add a rest button to your form. Clicking this button, all the form field values will be cleared. You have two types of buttons on the Fields Options of this field.
- Reset – This will clear all the field values excluding the default values(in any).
- Clear – Similar to the Reset button but will clear all the field values including the default ones.

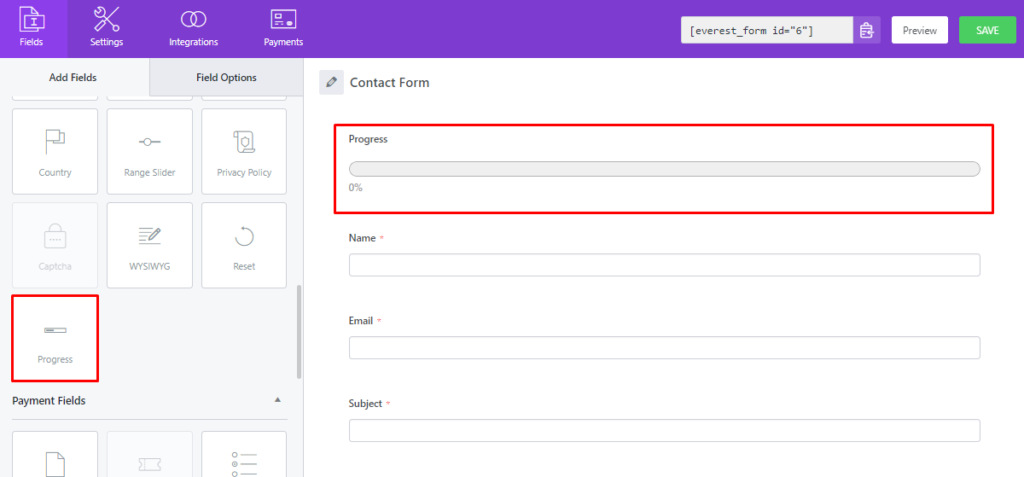
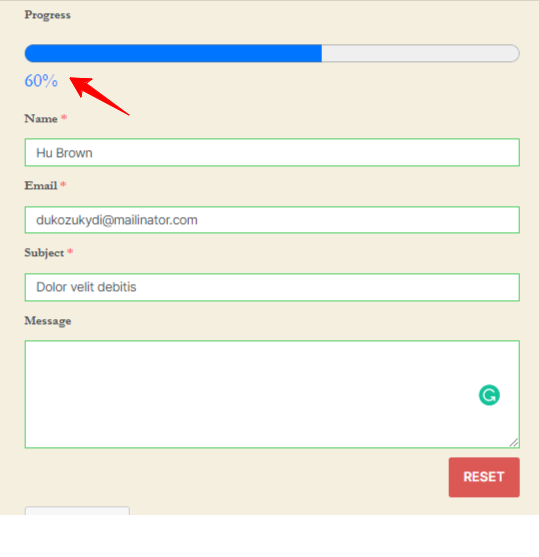
Progress #
This field will show the progress of the form as it gets filled by the user.


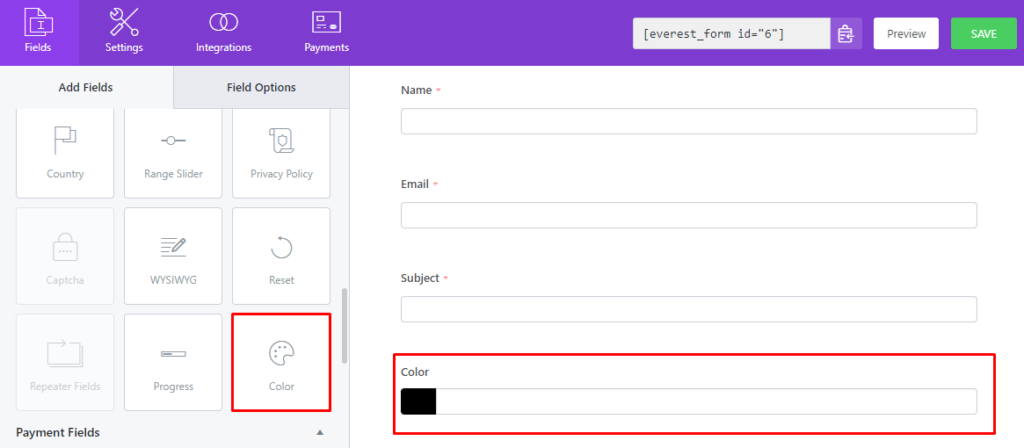
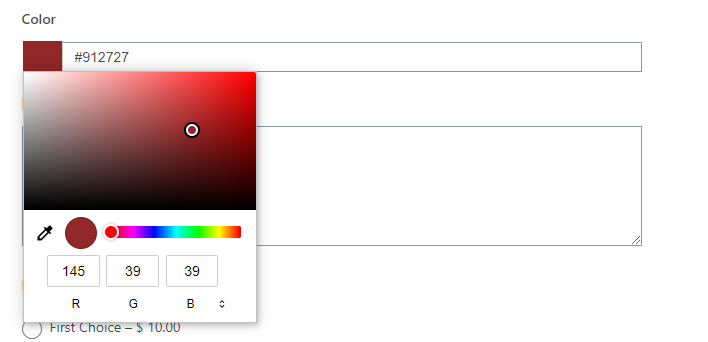
Color #
You can add this field and the users can select the color they desire and will get the HEX value on the form field.


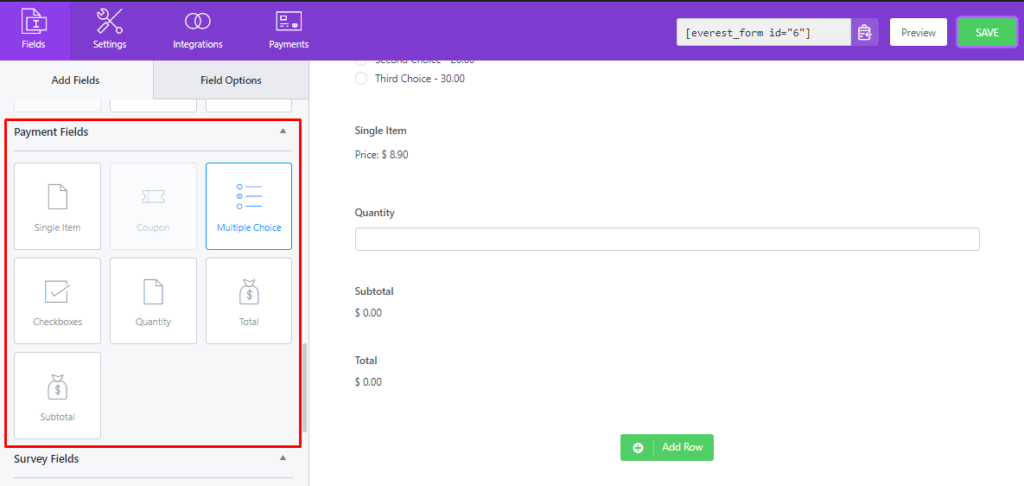
Payment Fields (Requires additional Add-on) #
Payments Fields are helpful if you have the Payments add-on such as PayPal Standard activated. The fields will be described in the add-on section.

The payment field includes five form fields. Each of them is listed below:
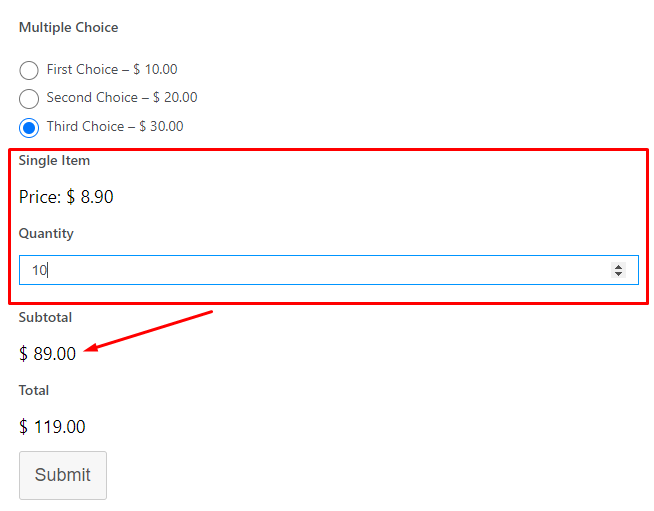
- Single Item: This allows you to add the Name, Description, and Price for a single item on your form.
- Multiple Choice: This allows you to add multiple items and their relative prices on your form so the users can choose one item from it. Also, there is the image choice option which lets you add an image for each item for a better representation of your items.
- Checkboxes: This allows you to add multiple items and their relative prices so users can choose one or more items from it. And, you can add the images for each item like the Multiple Choice on your form.
- Quantity: This allows users to enter the quantity of the items selected. This allows the Total field to calculate the overall amount for the items selected X the quantity entered by the user.
- Subtotal: If you have added payment fields and assigned quantity fields to those payment fields, you can assign a subtotal field and display the subtotal for that particular payment field.

- Total: This shows the total price of all the items selected by the users.
Find detailed tutorial on the Everest Forms - PayPal Standard add from - Documentation for Everest Forms Paypal Standard.
Survey Fields #
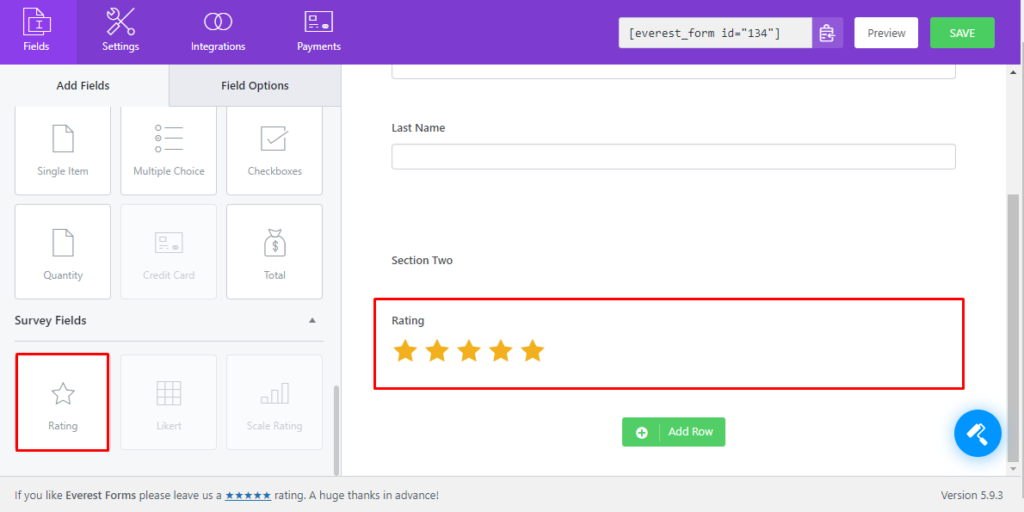
Rating #
In the Everest Forms pro version, you can use the Rating field which comes under the Survey Fields. It is a very useful field for taking reviews from users in a form.

In the Field Options, you can change the Label, Meta Key, and Description like other form fields. There are more options specially meant for rating.
- Number of Icons: You can enter the number for the icons to be displayed in the rating.
- Rating Icon: This option allows you can choose a rating icon other than Star. There are five options to choose from.
- Icon Color: Also, you can change the color of the rating icon according to your liking.
There are few more Survey fields available in the Everest Forms-Survey, Polls, and Quiz add-on. Check out the documentation for Everest Forms-Survey, Polls, and Quiz.




