You might need to add code snippets to your site for several reasons. For instance, you might use them to fix an error or vulnerability. You can also use code to add new features or modify existing features.
Method 1: Add code snippets to functions.php file. #
In addition, to retain the customization even after updating your theme, you can create a child theme and insert the code snippet within it. If you have not created the child theme, check this link and follow the instructions to create the child theme for your site.
Suppose you’re familiar with FTP/Cpanel. In that case, We recommend adding code snippet via FTP/Cpanel for the safest approach (sometimes you might accidentally mistype the code, which can cause problems on your site.)
But if that’s confusing, you can add codes from your WordPress dashboard:
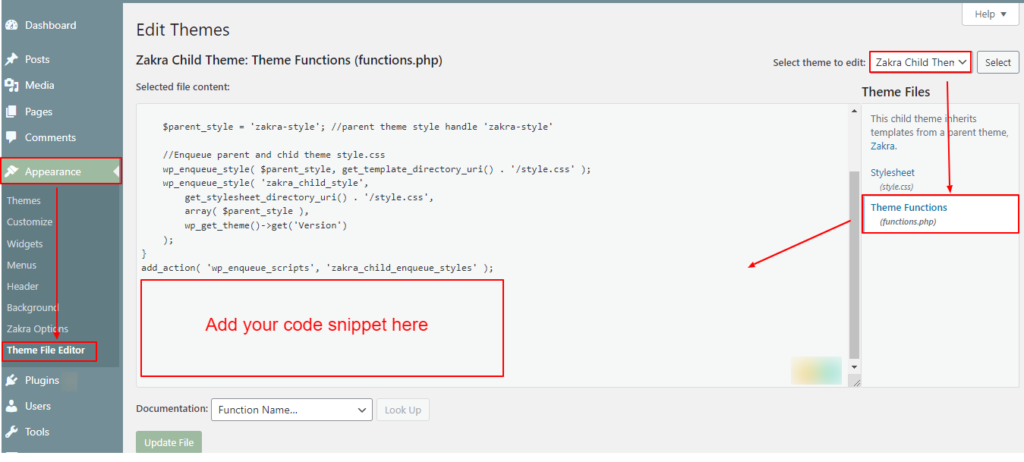
- Step 1: Go to Appearance → Theme File Editor
- Step 2: Choose the functions.php file under the Theme Files column
- Step 3: Paste in your code snippet and save your changes.

Method 2: Using a Plugin. #
The Code Snippets plugin is one of the easiest and safest ways to add code snippets to your site. With this method, you won’t have to change your site’s files, and also your added code snippets will remain after updating the theme and plugins.
- Step 1: Install and activate the Code Snippets plugin.
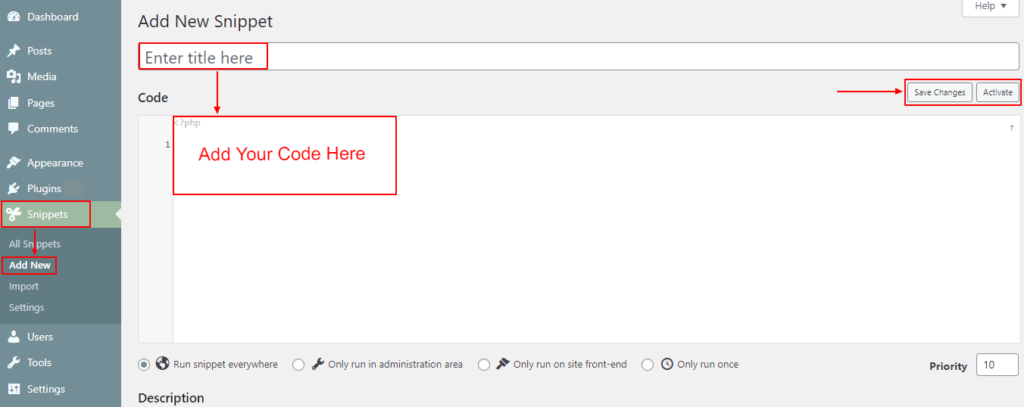
- Step 2: Go to Snippets → Add New
- Step 3: Name your snippet.
- Step 4: Paste in the code snippet in the Code box.
- Step 5: You can add descriptions. It will help you understand what this code does. (Not Required)
- Step 6: Save Changes and Active the code.
Your changes are now live. Check your added code snippet is working for you or not.